オープンソースの写真管理アプリを探した中、よく「photoprism」が出てきましたが、現時点公式っぽいモバイルアプリがないところが一番のネックで、最終的に「immich」を選びました。
Immich現時点Githubでスターの数は26.4k、photoprismの31.7kではないが、初版リリースの日付もphotoprismのほうが1年弱早いようですので、まあ、どちらも十分多い数と言えるでしょう。
まだ使って1週間もないところですが、iCloudやGoogleのストレージいっぱいになる心配もないし、Amazon Photosのような画像が圧縮されることもなく、おまけに顔認識機能もあり、とても便利です。
これを活用すれば、スマホの容量圧迫問題解消されるはずです!
Immichの構築
公式で推奨された通り、Docker Composeで構築しました。
GPUないので、オプションである「hwaccel.transcoding.yml」と「hwaccel.ml.yml」はノータッチです。
あとは、volumeを外付けHDDに変えてます。
最終的にはdocker-compose.yml次のようになりました。
version: "3.8"
#
# WARNING: Make sure to use the docker-compose.yml of the current release:
#
# https://github.com/immich-app/immich/releases/latest/download/docker-compose.yml
#
# The compose file on main may not be compatible with the latest release.
#
# name: immich
services:
immich-server:
container_name: immich_server
image: ghcr.io/immich-app/immich-server:${IMMICH_VERSION:-release}
command: [ "start.sh", "immich" ]
volumes:
- ${UPLOAD_LOCATION}:/usr/src/app/upload
- /etc/localtime:/etc/localtime:ro
env_file:
- .env
ports:
- 2283:3001
depends_on:
- redis
- database
restart: always
immich-microservices:
container_name: immich_microservices
image: ghcr.io/immich-app/immich-server:${IMMICH_VERSION:-release}
# extends: # uncomment this section for hardware acceleration - see https://immich.app/docs/features/hardware-transcoding
# file: hwaccel.transcoding.yml
# service: cpu # set to one of [nvenc, quicksync, rkmpp, vaapi, vaapi-wsl] for accelerated transcoding
command: [ "start.sh", "microservices" ]
volumes:
- ${UPLOAD_LOCATION}:/usr/src/app/upload
- /etc/localtime:/etc/localtime:ro
env_file:
- .env
depends_on:
- redis
- database
restart: always
immich-machine-learning:
container_name: immich_machine_learning
# For hardware acceleration, add one of -[armnn, cuda, openvino] to the image tag.
# Example tag: ${IMMICH_VERSION:-release}-cuda
image: ghcr.io/immich-app/immich-machine-learning:${IMMICH_VERSION:-release}
# extends: # uncomment this section for hardware acceleration - see https://immich.app/docs/features/ml-hardware-acceleration
# file: hwaccel.ml.yml
# service: cpu # set to one of [armnn, cuda, openvino, openvino-wsl] for accelerated inference - use the `-wsl` version for WSL2 where applicable
volumes:
- /<外付けHDDのパス>/immich/model-cache:/cache
env_file:
- .env
restart: always
redis:
container_name: immich_redis
image: redis:6.2-alpine@sha256:51d6c56749a4243096327e3fb964a48ed92254357108449cb6e23999c37773c5
restart: always
database:
container_name: immich_postgres
image: tensorchord/pgvecto-rs:pg14-v0.2.0@sha256:90724186f0a3517cf6914295b5ab410db9ce23190a2d9d0b9dd6463e3fa298f0
environment:
POSTGRES_PASSWORD: ${DB_PASSWORD}
POSTGRES_USER: ${DB_USERNAME}
POSTGRES_DB: ${DB_DATABASE_NAME}
volumes:
- /<外付けHDDのパス>/immich/pgdata:/var/lib/postgresql/data
restart: always
docker compose up -dで起動したら、http://localhost:2283からアクセスできるはずです。
Nginxでリバースプロキシ構築
Nginxでリバースプロキシを構築する場合、公式Reverse Proxyが参考にすればそんなに難しくないはずですのでここでは説明を割愛しますが、私がハマったところを1つ注意点として上げておきます。
公式では、次の設定として書かれてます。
server {
server_name <snip>
client_max_body_size 50000M;
location / {
proxy_pass http://<snip>:2283;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# http://nginx.org/en/docs/http/websocket.html
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_redirect off;
}
}上の<snip>を自分おドメインに書き換えればすぐ終わるはずですが、その後大きいファイルがアップロードできない問題(HTTP 413エラー)が発生しました。
そこで何度確認しても、「
数時間かかった後にようやくドメインの次にセミコロンが付いていないことが原因だと分かりました。
次のように書いても、nginxのテストに通るし、nginxのリロードや再起動にはエラーになりませんでした。
server {
server_name example.com
client_max_body_size 50000M;
...以下略...
}セミコロンの位置は50000Mの後ですので、この設定は次のようになるはずで、client_max_body_sizeをドメインとして認識され、ボディサイズの設定として有効になりませんでした。
server {
server_name example.com client_max_body_size 50000M;
...以下略...
}ですので、server_nameの行末にはセミコロンをお忘れなくつけておきましょう。
Immichの設定変更
Video Transcodingをオフ
900本ほどの動画と9000千枚ほどの写真をアップロードしてみたところ、iOSもAndroidもアプリで快適ですが、サーバのファンがひと晩中ずっと回し続けたことが気になりました。
翌日見てみたら、Video Transcodingのジョブが大量が残っており、それを頑張っているようです。
調べたところ、この機能はWebで一部見れない動画フォーマットがあるため、それも見れるようにするために形式変換しているようです。
まあ、とりあえず一通り見れているし、あと1晩頑張ったところでまだ動画1本しか終わってないってことからも、900本あれば3年かかるとかという計算になりますので、この機能を止めることにしました。
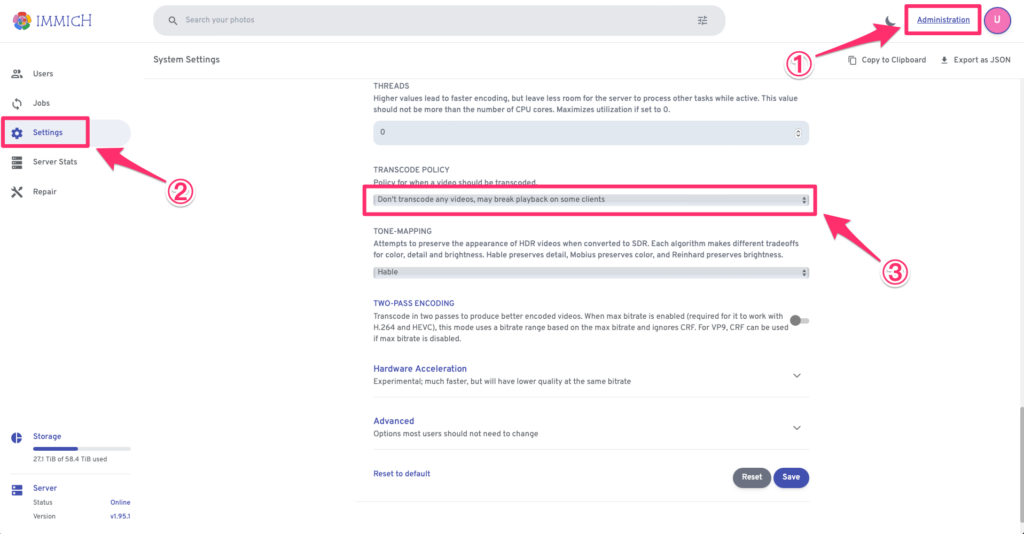
止める方法は、管理者で入り、右側サイドメニューにある「Settings」選択し、右側設定一覧の一番最後にある「Video Transcoding Settings」をクリックしたら詳細が表示されると思います。
詳細から「TRANSCODE POLICY」を探し、「Don’t transcode any videos, may break playback on some clients」を選んで、右下の「Save」をクリックすれば完了です。
Storage TemplateをENABLED
こちらは個人的な好みですが、「Storage Template」の「ENABLED」もオンにし、「PRESET」で「2022/2022-02-03/IMAGE_56437」のにしてます。
これをテンプレートをオンにしなければ、写真や動画の保存フォルダはハッシュのように適当に分けられます。


コメントを残す