しばらくGodotを触ってみて色々と感じことがあります。
一番感じのはもはやGodotとあまり関係ないところですが、自分が新しいものを使うとき、あまり知らなくてもAIに頼るといいでしょうという考えが甘かったところです。
今どきの生成AIを頼りにすると、幸せなハッキングライフを送れるはずと期待したものの、生成AIは諸刃の剣のように感じました。
AIに聞くと、こうやると示してくれるのはすごくありがたいですが、実際の動きが正しそうに見えたものの、実は生成されたコードが実行されていないことだってあります…
いざ自分が手動でそのコードを動かすと、エラーになるという怪奇現象に見えて途方に暮れるという落ちです。
さて本題に入りますが、Godotに関する情報はやっぱりそんなにないと感じましたので、このように少し書き残し、皆さんにお役に立てられたら嬉しく思います。
GDScriptを書くとき、ノードの参照は必要になる場合はあると思います。
そのときの方法、今のところ知っている3種類について紹介します。
以下の3種類があります。
-
- get_node()
- @export
- @onready
get_node()
相対参照と言っていいでしょう。紐づけられたノードが基準として、自分配下なら、get_node("子/孫")というような感じです。
自分によりうえの階層は、get_parent()で親を取ってから同じようにget_node()できます。
もちろんget_parent().get_parent().get_parent()...延々とできますが、、その場合は後述方法を検討しましょう。
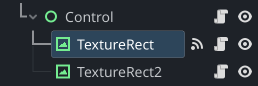
一つ例を挙げると、以下のような構造があり、GDScriptがControlにアタッチして、TextureRectを参照したい場合です。
自分配下のノードは次のような形で参照できます。
var node1 = get_node("TextureRect")下記で同じノードを参照できます。まあ、普通書く必要はないかと思われます。
var node2 = get_parent().get_node("Control/TextureRect")@export
コードの変数をGUIで動的に指定できるようできます。
スクリプトの冒頭に次のように宣言したら、
extends Control
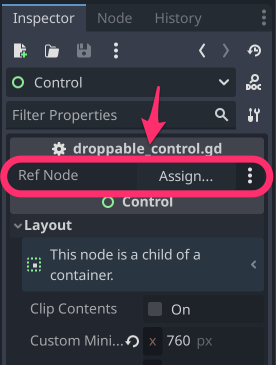
@export var ref_node : TextureRect # こんな感じControlを選択した状態で、右側の「Inspector」を見ると、次のように「Ref Node」が表示され、ここに該当する種類のノードをドラッグ&ドロップで参照できます。

この場合、参照先がない場合nullになりますので、スクリプト書くときにnullチェックしておくといいかと思います。
@onready
こちらもget_node()と似たようなものですが、使い勝手がいいです。
前述get_parent().get_parent().get_parent()...のようなパターンはこの方法を使うと便利です。
書き方は以下ですが、簡単な方法があります。
@onready var texture_rect = $TextureRect # 自分の子
@onready var scroll_container = $".." # 自分の親
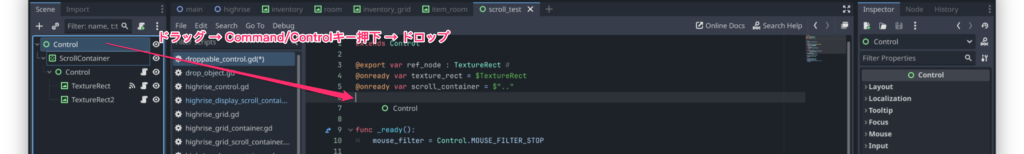
@onready var control = $"../.." # 自分の親の親Godot画面でドラッグ → Command/Controlキーを押下 → ドロップすると、上記コードが生成されます。
最後に
前2つの方法は割とどのゲームエンジンにもあるような機能だと思いますが、最後のは少し特殊かもしれません。
ちなみに、スクリプトのエディタが一体化になっているところはなんとかなりませんかね?!
マルチディスプレイのメリットがまるでないんですけど…



コメントを残す