初級編はユーザ登録アプリを題材に説明するため、まず枠組みとなる部分について下記2つの方法を紹介しました。
ここでは、Spring BootとThymeleafでHello Worldページを表示させたいと思います。
Controller作成
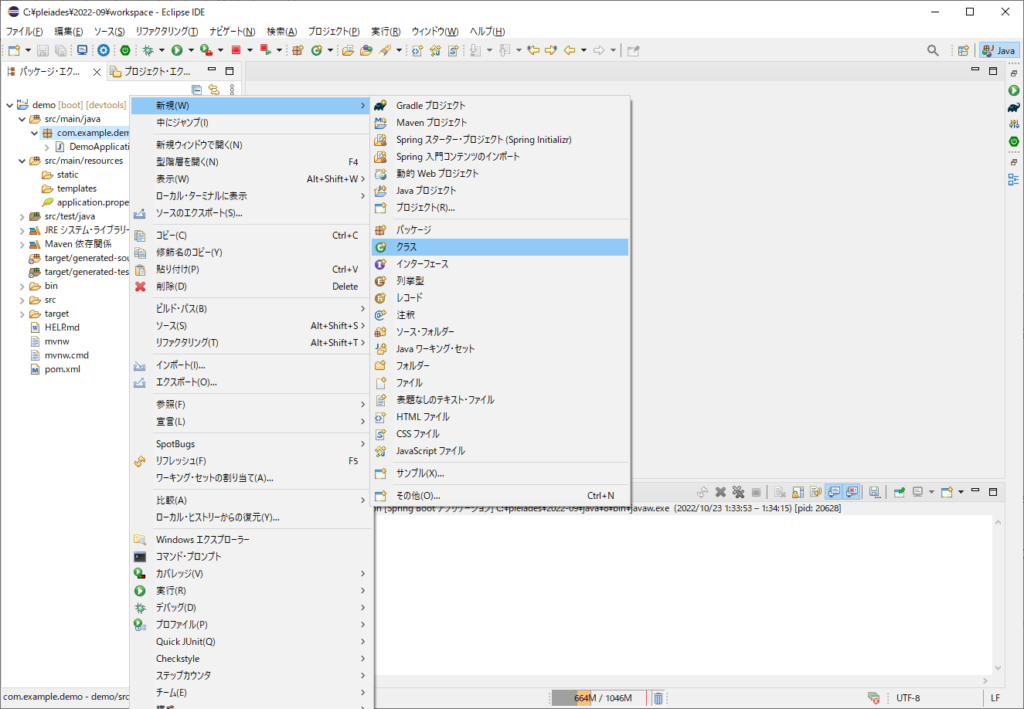
Eclipseのパッケージ・エクスプローラーで次のように「com.example.demo」のところを右クリックして「新規」⇒「クラス」を選択します。
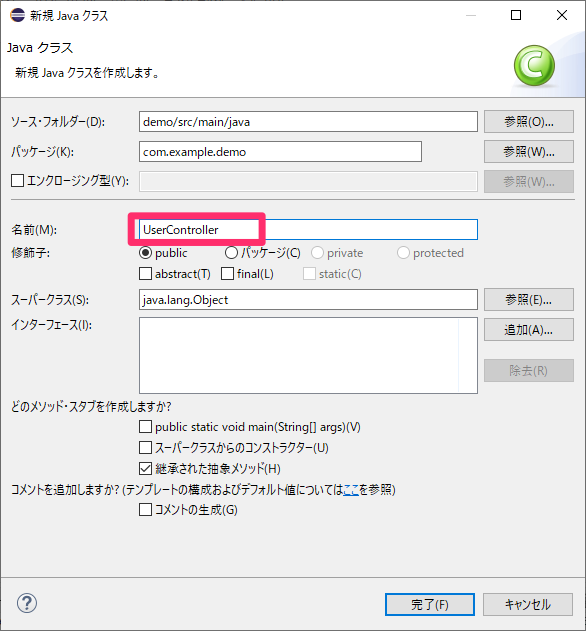
次のポップアップでクラス名をUserControllerとして入力して「完了」ボタンをクリックしてください。
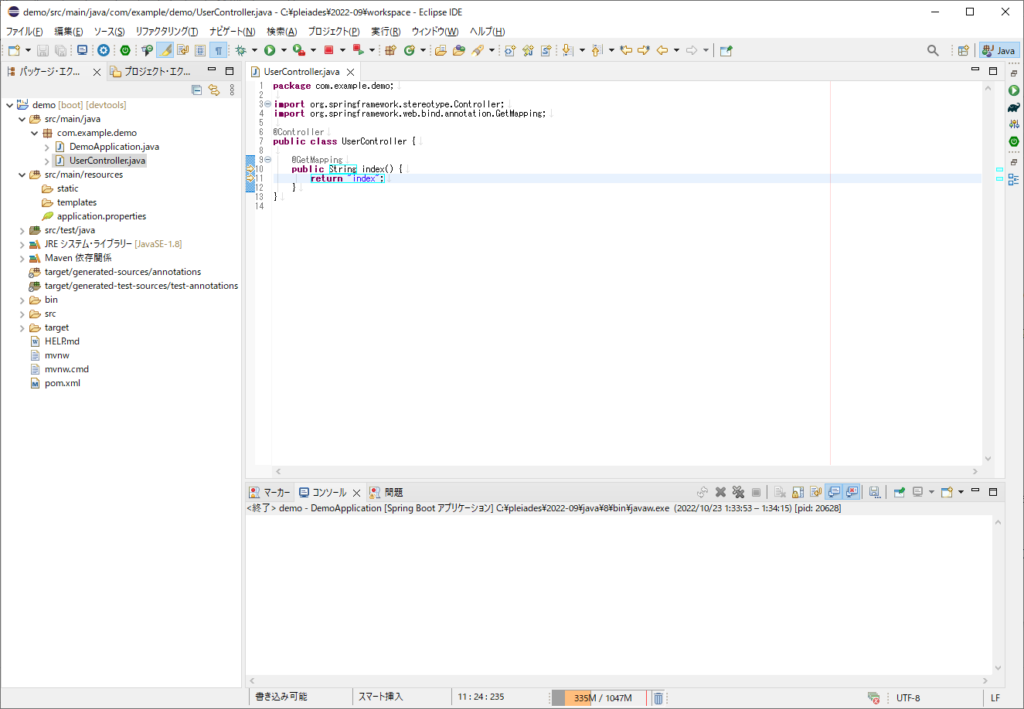
そうしますと、UserController.javaが作成されますので、このファイルを次のようにindexメソッドを追加します。
UserControllerクラス全体のコードは以下です。
ここは謎の@から始まる@Controllerや@GetMapping(アノテーション)がありますが、一旦ブラウザからのアクセス受け付けられるようにSpring Boot絡みのおまじないと捉えていただければ問題ありません。
それ以外はこれまでに説明したようなクラスやメソッドの基本形とかけ離れていないと思いますので、忘れた方は「実践Java入門4. Javaのクラス、フィールド、メソッド」をもう一度見ていただくと良いと思います。
ここで作成したindex()メソッドの中身は、return "index";の一行だけになりますが、意味としては、このメソッドが呼び出されたら、「index」というテンプレート表示して!ということになります。
そのために、次はテンプレートの作成になります。
テンプレート作成
Controllerで「index」という名前にしてますので、そちらに合わせて「index.html」というファイル名を作成します。
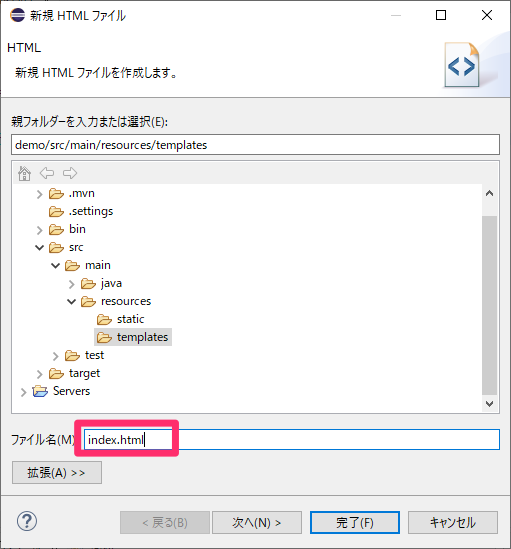
Eclipseのパッケージ・エクスプローラーで「src/main/resources/templates」を右クリックし、次のように「新規」⇒「HTMLファイル」で作成できます。
次の画面で次のようにファイル名をindex.htmlとして入力して「完了」ボタンをクリックします。
作成された「index.html」を次のように変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ユーザ登録</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>ここでは、<title>を「ユーザ登録」に変更し、<h1>タグとして「Hello World」を追加しております。はい、やることはこれだけです。早速Eclipseを利用してSpring Bootアプリの作成で紹介したようなSpring Bootアプリとして起動して動作確認してみましょう。
動作確認
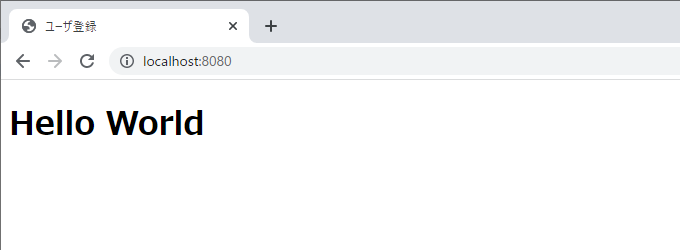
ブラウザ開き、「http://localhost:8080」にアクセスすると、次のように「Hello World」が表示されるはずです。
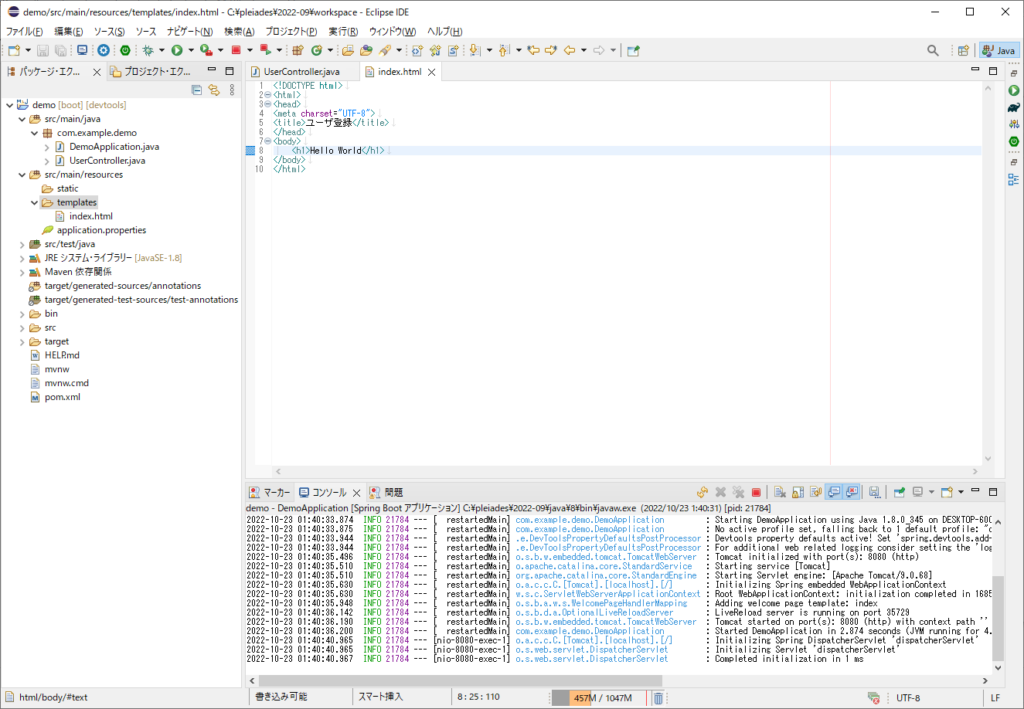
この時、Eclipseのコンソールを見ると、次のように諸々と出力されていることも確認できると思います。
まとめ
最近のフレームワークがますます便利になり、枠組みを作成することは本当に簡単になったと思います。その裏には、謎な「@」始まるアノテーションがたくさんあり、そのおかげで簡単にWebアプリを構築できてしまいます。
一方でフレームワークをもっと知りたい、深掘りしたいと考えた時、このアノテーションのせいで取っつきにくい気もします。正確には「依存性注入(DI)」という謎な概念のせいだというべきかもしれませんが、まあ、初級編はJavaの基礎を固められたら目的達成ですので、このような枠組みは後追いでいいと思います。
そのため、Spring Bootの内容についてよく分からないよというお話でしたら、とりあえず色々な「おまじない」があることだけ覚えていただければ問題ありません。Spring Bootは別の機会で説明したいと思います。
次は「データ型(文字列、数値)」ですが、今後説明するソースのフォーマットは少し変わってきますので、フォーマッタの設定がまだでしたら、まず「EclipseのJavaフォーマッターとHTMLのインデント設定」を行っておくといいと思います。








コメントを残す