イベントの登録・参照・更新・削除を実装しました。
いや〜結構ハマりました!ハマったポイントは後ほど紹介するとして、まずソースです。
カレンダーアプリの基本的な操作
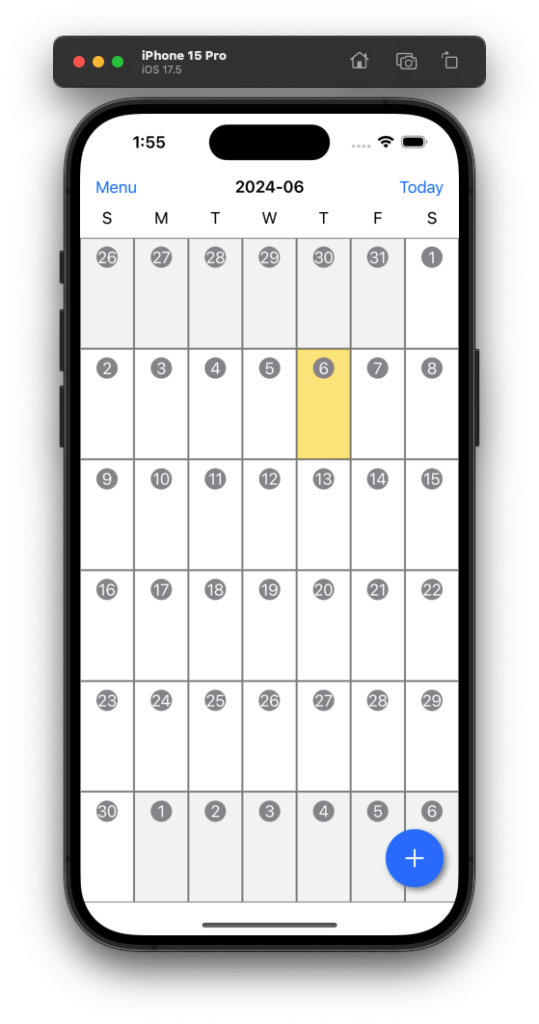
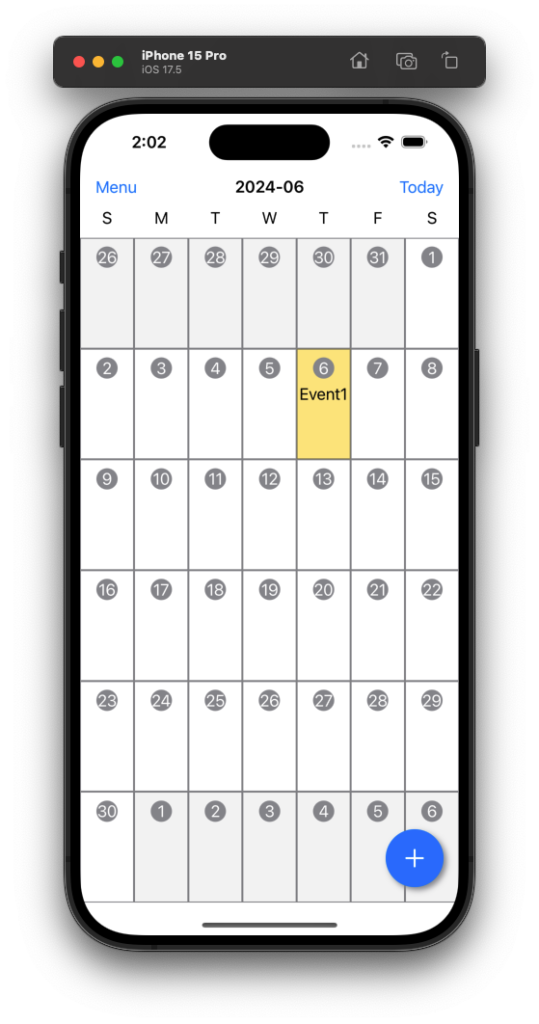
アプリを起動すると、次のように選択された日が黄色いで表示されます。
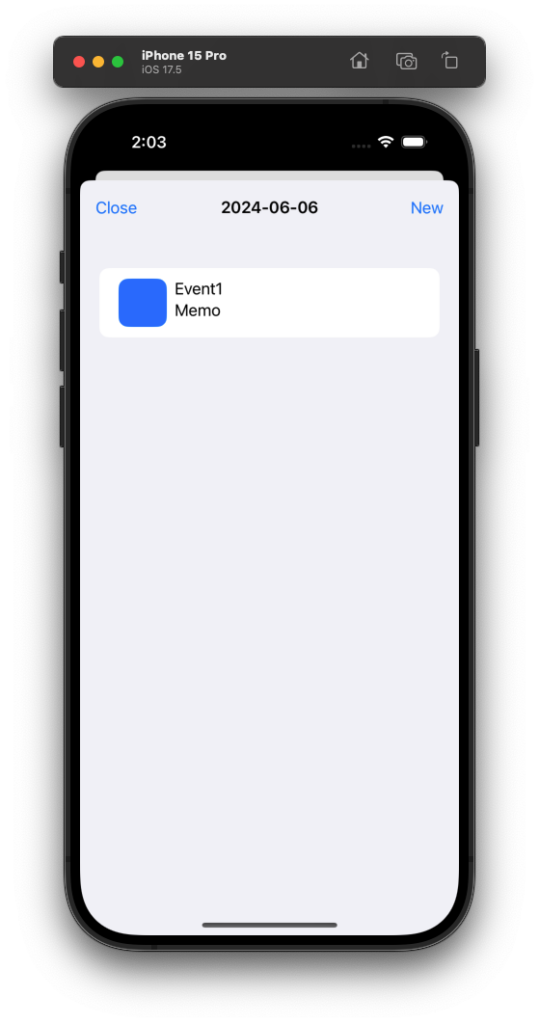
他の日をタップすると、該当日が黄色いになるし、同じ日を2回タップしたら、次のようにその日のイベント一覧が表示されます。
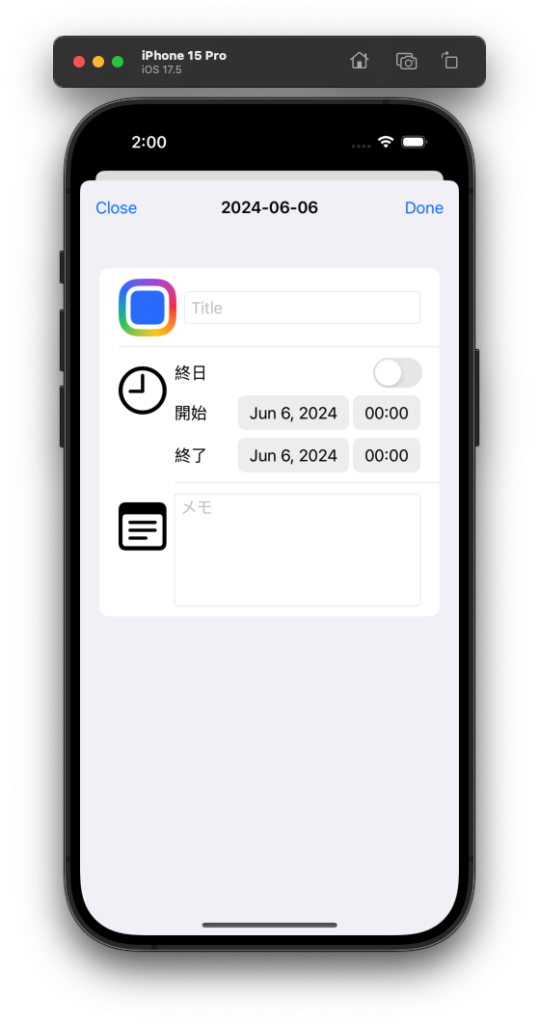
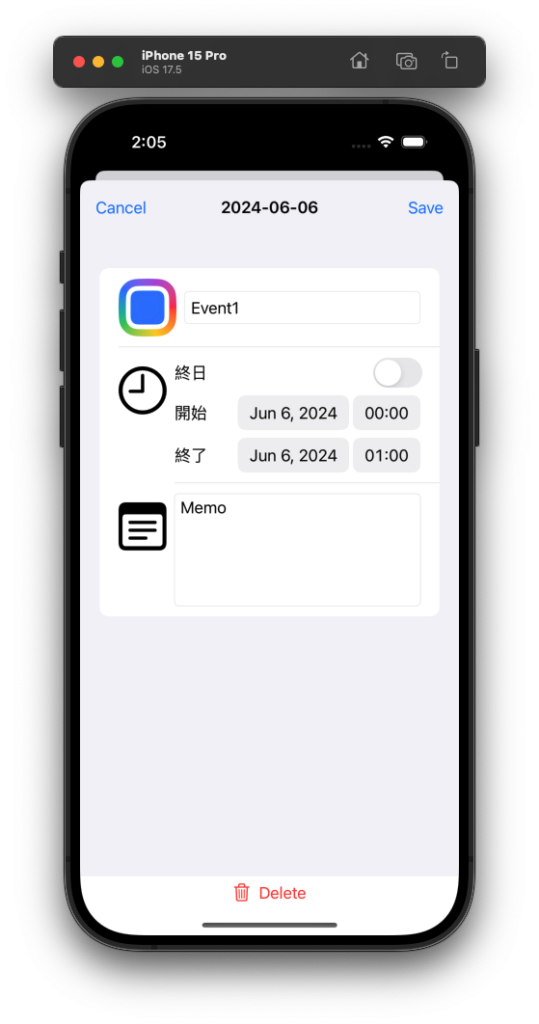
カレンダー画面右下の「+」ボタン、もしくはイベント一覧画面の「New」押すと、次のようにイベント登録画面が表示されます。
適当に内容を入れて右上の「Done」ボタン押したら、次のようにイベントがカレンダーに表示されます。
もう一回その日をタップすると、次のようにイベント一覧画面で該当イベントが表示されます。
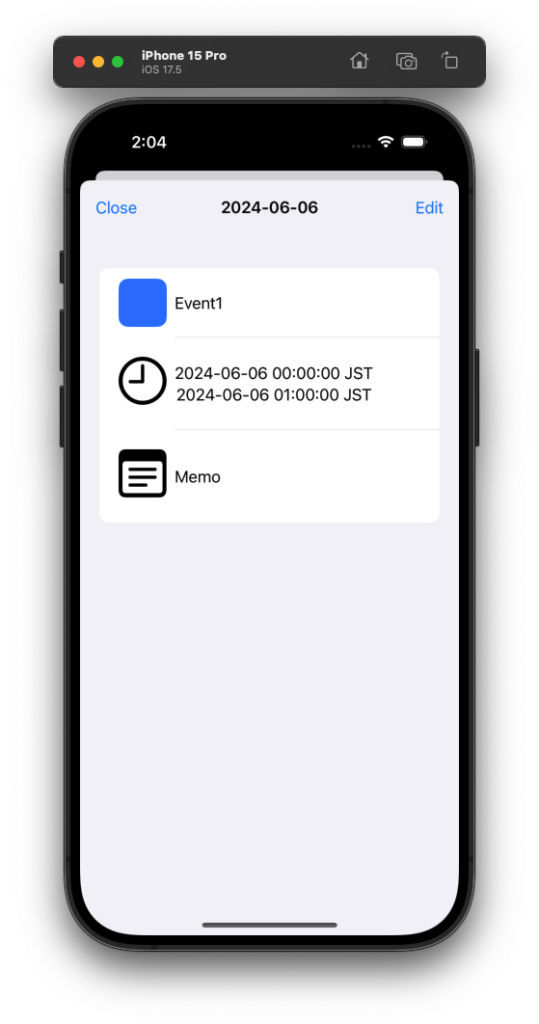
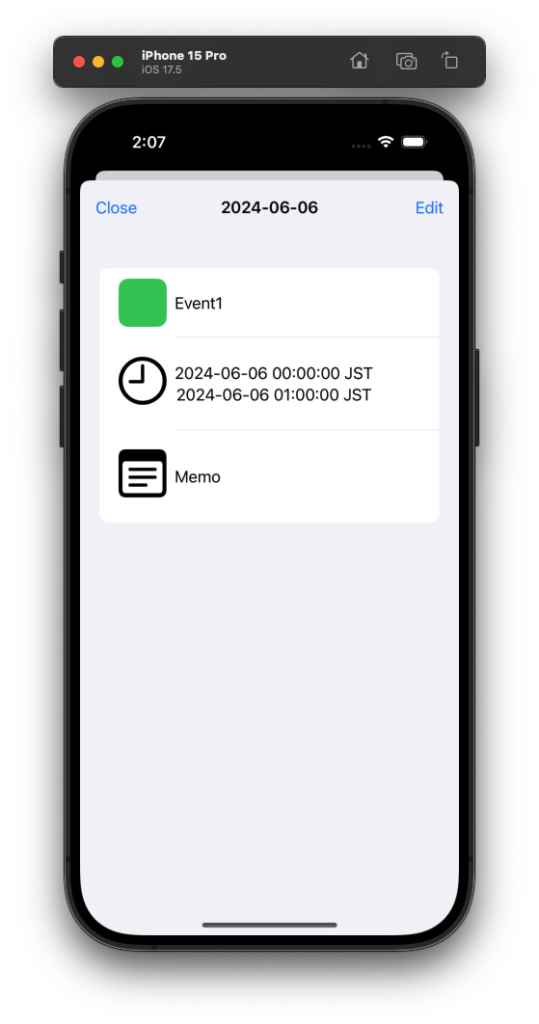
イベント一覧画面でそのイベントをタップすると、次のようにイベント詳細画面が表示されます。

イベント詳細画面の右上にある「Edit」ボタン押したら、次のようにイベント編集画面が表示されます。
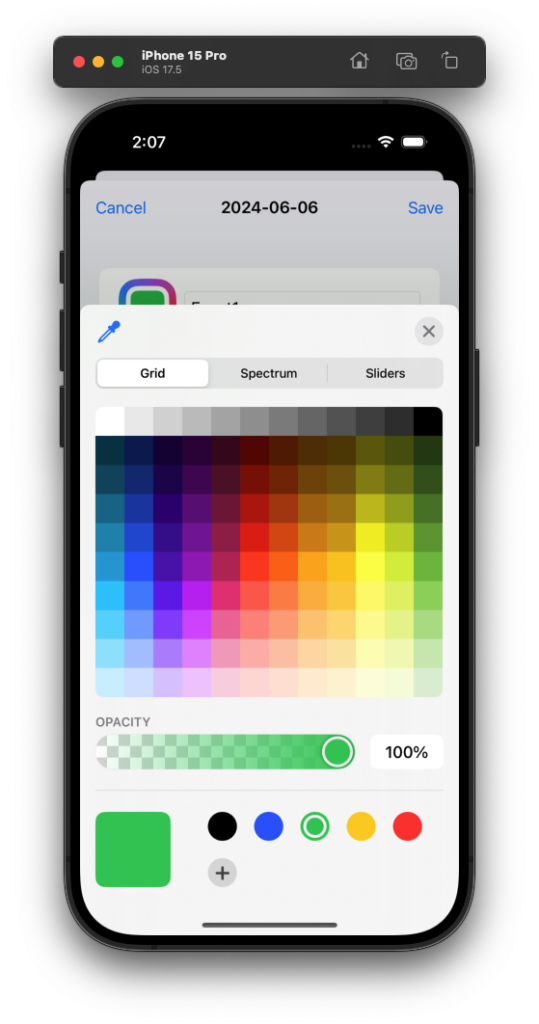
試しに色を変えてみます。タイトル左側のアイコンをタップすると、次のように色を変えられます。
編集終わったら、右上の「Done」押したら次のようにイベントの詳細画面に戻り、イベントが更新されていることを確認できます。イベント一覧に戻っても同じく更新後のイベントで表示されます。
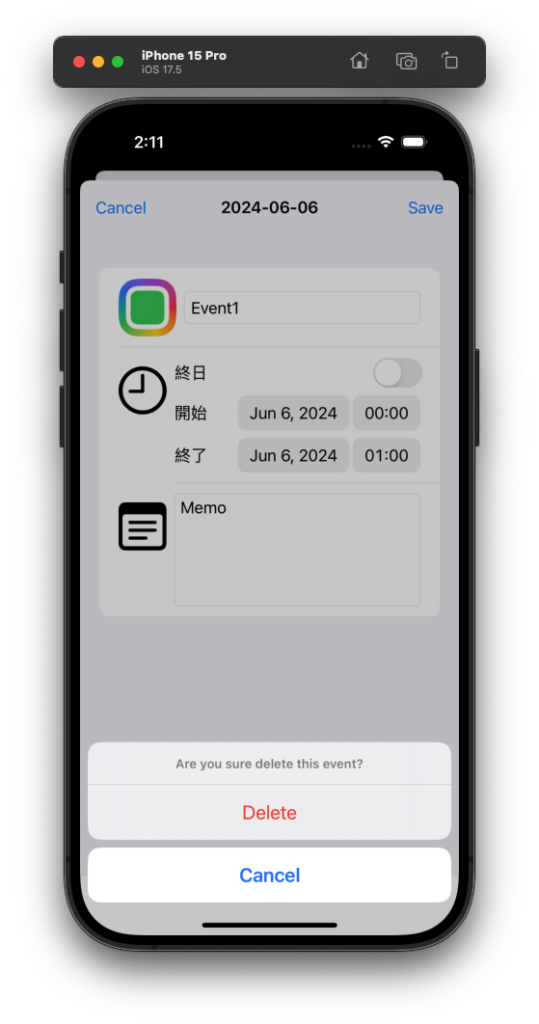
最後に削除してみたいと思いますので、もう一回イベント編集画面を開き、画面下部にある「Delete」ボタンを押すと、次のように確認ポップアップが表示されます。
確認ポップアップで「Delete」を押すと、イベント一覧に戻り、該当イベントが削除されたのを確認できます。
ハマったポイント
イベントを日毎のリストとして保持しています。
つまり、
map[‘20240604’] = [Event1, Event2, …]
map[‘20240605’] = [Event3, Event4, Event5, …]
みたいな感じです。
ここで例えばEvent1を編集となった場合、リストから$Event1で参照して変更すると、mapの中にも反映されると思ってました。
ところで、そうではなく、次のように、変更後の配列を元のmapに同じキーで上書きする必要がありました。
func updateEvent(key: String, event: EventData) {
if var eventForKey = events[key] {
if let index = eventForKey.firstIndex(where: { $0.id == event.id }) {
eventForKey[index] = event
events[key] = eventForKey // ここがポイント!!
}
}
}分かれば簡単ですが、ここにたどり付いたまで、どこが行けないか分からないまま、いろんなところを疑ったり、いろんな実装方法変えてみたりしておりました。
まとめ
2023年10月22日から始まったこのシリーズですが、半年以上かけてようやく基本的な機能実現までこぎつけました。
これほど長くかかったのは、あまりプレッシャーがないせいか、題材が普通過ぎるせいか、モチベーション維持するのは難しかったです。
それでも、現状ではリリースできるレベルまでにはほど遠い感じです。
機能でいうと、例えば、編集をキャンセルする場合元に戻せなかったり、カレンダー画面のイベントの色を付けたり、2日以上期間のイベント表示とか、細かいところはまだまだたくさんありそうな気がします。
あと、細かいところを完成したところで、普通のカレンダーアプリでは、どのスマホにもデフォルトのカレンダーがありますので、トンガリがなくては使ってもらえないでしょう。
売れるにはもうひと工夫が必要だと思われます。
そのため、このシリーズは区切りがいいところで、ここまでにしようと思います。皆さんの参考になれば嬉しいです。
ご質問やコメントなどありましたらお気軽にコメントください。できる限り返事しようと思います。










コメントを残す